Sothink SWF Easy - Color Transform
Tab Color Transform
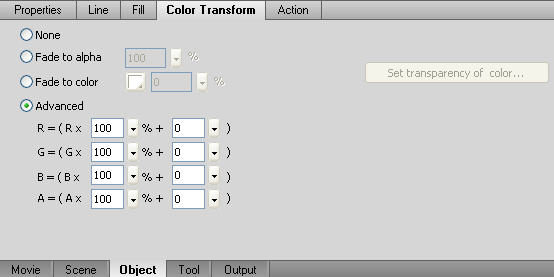
Under Properties panel, tab Color Transform help you to transform color of an element. When you finish transformation, the whole element turns to be one specified color you transform.
How to edit color of an element in its Properties panel?
- Select an element on the canvas by using the Transform tool.
Tip : Press Shift to add more elements to the selection. - Go to Properties panel.
- Click tab Color Transform and do the settings.

None
Choose the None option, and there is no color transform.
Fade to alpha
Set the transparency of an element at a specified percentage by dragging the button or inputting the value directly.
Fade to color
The option is to dye the original color with the other color. The dye color can be set in percentage from transparent (0%) to completely saturated (100%).
Click the down arrow on the Color box to select the dye color, or click the palette button to open Advanced color box to set the color in RGB and HSV modes or to input the HTML code of color. And click the slider beside it to set its percentage from 0% to 100%. For example, if you set the percentage to "40%", the dye color takes up 40% in a newly-made color while the original color will take up 60%. If you want change the original color to be another color totally, just to set the percentage of the new color to 100%.
Advanced
The Advanced option is to adjust the Red, Green, Blue and Alpha values of an element separately. The controls on the left let you adjust the color or Alpha values at a specified percentage and the controls on the right allow you to adjust the color or Alpha values by a constant value.
Thus, the current Red, Green, Blue, and Alpha values are multiplied by the percentage values, and added to the constant values on the right, producing the new color values. For example, if the current red value is 255, to set the left slider to 40% and the right slider to 100 will produce a new red value of 202, that is, 255x40%+100=202.
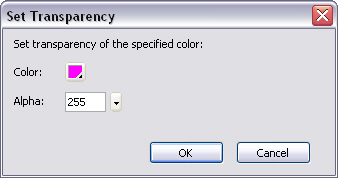
Set transparency of color...

This option is only valid for the shape filled with a bitmap. It is used to set transparency for a specified color.
Color: Click the box to open color palette, and then click to choose the target color on the selected shape.
Alpha: Drag the slider up or down or directly input an alpha value.
Note: If you still want to return to the original style after setting transparency for a color, please undo the previous operation.
Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?