Drop Dowm Menu Samples
Drop Down Menu --- Gray
This drop down menu adopts gray as the main background color. And the background image of round corner will be changed when mousing over or mousing out, which makes the drop down menu item present inside and outside effect.
This drop down menu is made by Sothink DHTML Menu
|
How to create this gray web menu?
Software Required: Sothink DHTML Menu --- Easily make JavaScript drop down menu for web
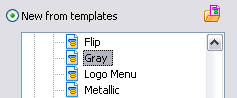
Step 1: Launch the drop down menu maker, template windows opens; and choose "Gray" under the category "Business".
|
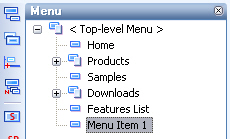
Step 2: Add or remove menu items for top menu or sub-menu. The added menu items will auto-inherit the properties of the menu item.
|
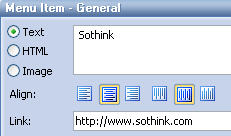
Step 3: Replace the text and set the link for each menu item.
|
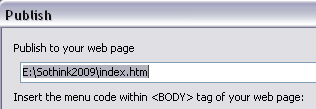
Step 4: Publish the menu to your website.
|
To create more gorgeous drop-down navigation menus for your web page, check this drop down menu generator here.
|
|
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu