Drop Down Menu Samples
Drop Down Menu --- Olive
This is an olive drop down menu, each top menu item uses rounded corner as background. In this JavaScript menu, sub-menu are shown with effect "Checkerboard up" when mousing over "Products" and "Download". You also can customize rounded corners in background library for navigation menu.
This drop down menu is made by Sothink DHTML Menu
|
How to create this olive web menu?
Software Required: Sothink DHTML Menu --- Easily make JavaScript drop down menu for web
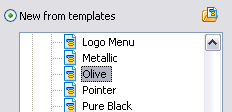
Step 1: Launch the drop down menu maker, template windows opens; and choose "Olive" under the category "Business".
|
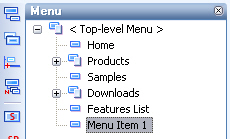
Step 2: Add or remove menu items for top menu or sub-menu. The added menu items will auto-inherit the properties of the menu item.
|
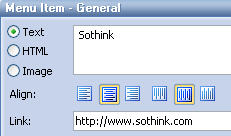
Step 3: Replace the text and set the link for each menu item.
|
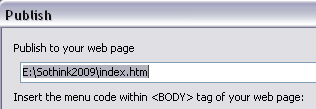
Step 4: Publish the menu to your website.
|
To create more gorgeous drop-down navigation menus for your web page, check this drop down menu generator here.
|
|
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu