What Sothink DHTML Menu Can Do for You?
-- How to make a sub menu of multiple columns?
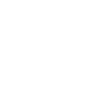
To make a sub menu of multiple columns, you can use HTML in the text field. The content of the HTML code is actually a table with a couple of rows and columns. Here is the example:
How to create a sub menu of multiple columns like above example? Follow the below steps to get:
Step 1: Create a table and define CSS
Create a table of multiple columns and multiple rows in Dreamweaver, and then define CSS between <head></head> for this web page. view what the web page looks like:

In this example, the included CSS is as follows:
<style type="text/css">
div{
text-align:left;
}
.popover-grouping {
font-size: 11px;
font-family: Tahoma, sans-serif;
margin-bottom: 0.7em;
}
.popover-grouping a, .popover-grouping a:active {
text-decoration: none;
line-height: 15px;
margin-left: .3em;
font-family: Tahoma, sans-serif;
}
.popover-grouping a:hover {
color:#CC6600;
text-decoration: underline;
background-color:#F5F5E6;
font-family: Tahoma, sans-serif;}
.popover-row {
margin-bottom: 0.2em;
font-size: 11px;
font-family: Tahoma, sans-serif;
}
.popover-row a, .popover-row a:active,.popover-row a:hover {
color:black;
text-decoration: none;
line-height: 0.82em;
margin-left: .3em;
font-family: Tahoma, sans-serif;
}
.popover-category-name{
color: #CC6600;
font-weight: bold;
font-family: Tahoma, sans-serif;}
</style>
Step 2: Copy table codes and paste them into application
Select the whole table in Dreamweaver, and then enter Code View to copy the highlighted codes.
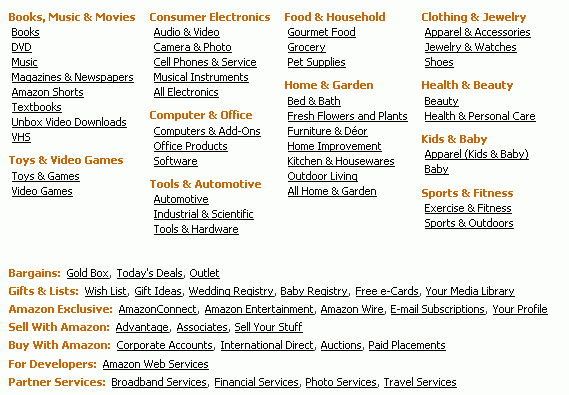
Open PGT file in Sothink DHTML Menu, add a new menu item under the selected popup menu. Click this menu item, choose Menu Item > General on the Tasks Panel; check the option "HTML" in the properties panel, paste the highlighted code into the content box. Now, you can preview the result of menu item in the preview window.

Step 3: Publish the menu and insert the CSS
Follow "Publish > Publish JS" to publish your menu into the web page, and copy the defined CSS into the tag <head></head>. In this example, we copy the above CSS marked green and paste them to the HEAD part of the web page.
OK, you can get the sub menu of multiple columns exactly the same menu with above example.
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu