What Sothink DHTML Menu Can Do for You?
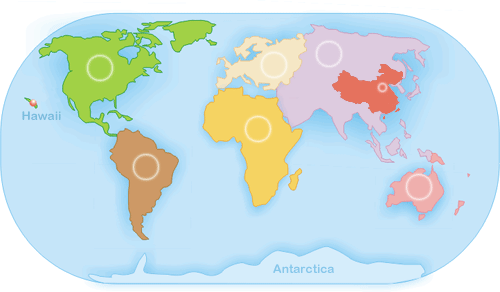
World Map
Create a world map by using DHTML Menu. When mouse moves over the white circle, an image of it will display.

This is a world map, which is composed by seven continents. When the mouse moves on the white circle, the images that symbol their continent will pop up. It all depends on Sothink DHTML Menu to create so beautiful effect. The menu and the white circles indentify the location of seven continents on the world map.
Steps:
1. Set the hotspot of your image. (You can use the hotspot function of Dreamweaver to do it.)
2. Add JavaScript function to your page. The function code is like following:
function hideFloatMenu(n)
{
var m=stgMe(n);
if(m) m.aPopups[0]._tTid=setTimeout('hideMenu(\''+n+'\')',m.iDelayHd);
}
function showFloatMenuByEvent(e,n)
{
showFloatMenuAt(n,e.clientX+stgcl(),e.clientY+stgct()+20)
}
3. Add mouse over and mouse over event to image hot area like this:
<area shape="circle" coords="305,135,8" href="#"
onmouseover="showFloatMenuByEvent(event,'mBeijing')"
onmouseout="hideFloatMenu('mBeijing')">4. Modify the file "stmenu.js": change the STM_AHCM=0 into STM_AHCM=1
Note:
e.clientX+stgcl() and e.clientY+stgcl() are for browsers as IE, Opera, FireFox, Safari, etc.
But if you use browser Netscape 4, you should change them into e.pageX and e.pageY .
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu