What Sothink DHTML Menu Can Do for You?
This is an example for playing sound on clicking menu item. (Only supported by IE for Windows)
Example:
Following are steps of this example:
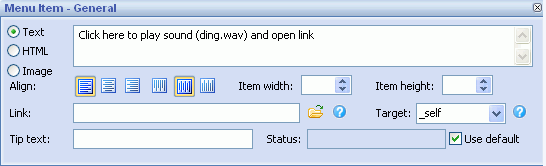
1. Create a menu as above;
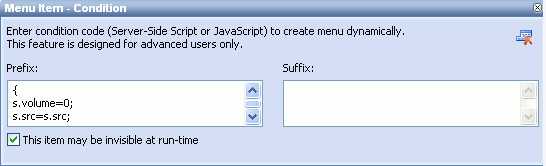
2. Select "Click here to play sound (ding.wav) and open link " in Menu Tree Panel. Go to Menu Item > General, click Condition;

3. Enter following code in Prefix box:
if(_STNS.bIsIE&&_STNS.oNav.platform=="win")
{
if(!document.all["stsnd"])
document.write("<BGSOUND VOLUME=-10000 ID=stsnd SRC='ding.wav'>"); // Sound Path Name
onblur=function()
{
document.all["stsnd"].volume=-10000;
}
}
function playandopen(u,t) // Play sound and open a link
{
if(_STNS.bIsIE&&_STNS.oNav.platform=="win")
{
var s=document.all["stsnd"];
if(s)
{
s.volume=0;
s.src=s.src;
}
}
if(u)
void(setTimeout("open('"+u+"','"+t+"')",500));
}

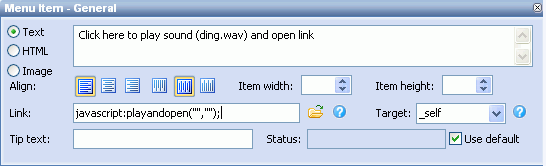
4. Switch back to Menu Item > General.
Input javascript:playandopen("https://www.sothink.com","_self"); in Link field;
Tips:
If you do not like the menu item have link, enter javascript:playandopen("",""); in Link field;

And the menu is like this:
Click the button "Publish > Publish..." to insert the menu into a web page;
Copy the sound file (ding.wav) to the same directory with the .html file.
5. Click the button "Publish > Publish..." to insert the menu into a web page;
6. Copy the sound file (ding.wav) to the same directory with the .html file.
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu