HTML Dropdown Menu, the Ultimate HTML Dropdown Menu Builder
How to add a dropdown menu to HTML page?
A html dropdown menu typically contains a list of pages on your site that your visitors can select from a dropdown list. The following tutorial walks you through adding a html dropdown menu to your page. Let’s do it for a check.
Step 1
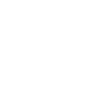
Please open an existing page locally in your web page editor (e.g. Dreamweaver) or create a new page and save it to a new created folder (named "menu" for example) in your computer.

Step 2
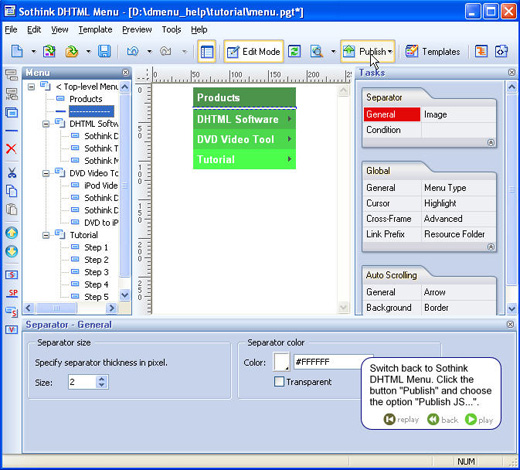
Launch your html dropdown menu editor (usually we use Sothink DHTML Menu) and create a html dropdown menu next, after the html dropdown menu is done, save the html dropdown menu as a PGT file to the "menu" folder, and then click the button "Publish" and choose the option "Publish JS...". to publish the html dropdown menu.

Step 3
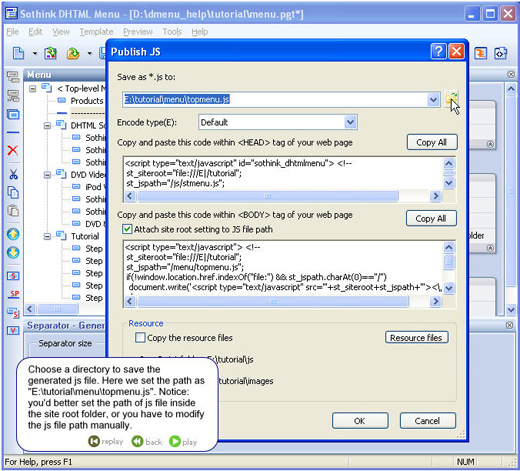
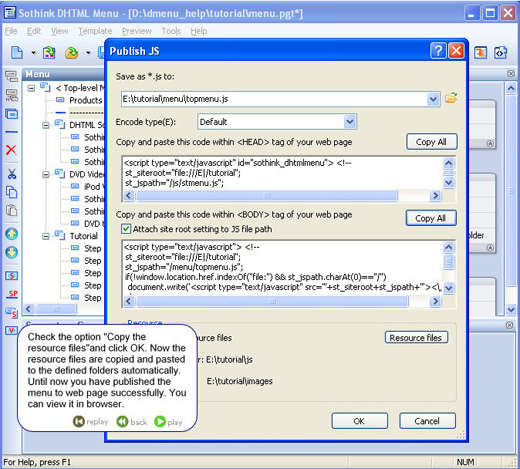
Click Folder button to choose a directory to save the generated js file for the html dropdown menu. Here we set the path as “E:\tutorial\menu\topmenu.js”. But make sure you set the path of the js file inside the site root folder, or you have to modify the js file path manually.

Step 4
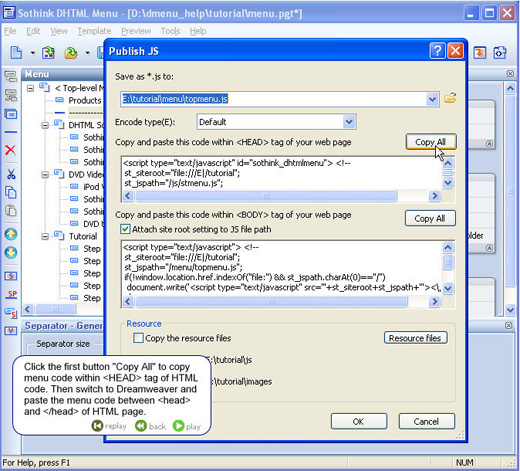
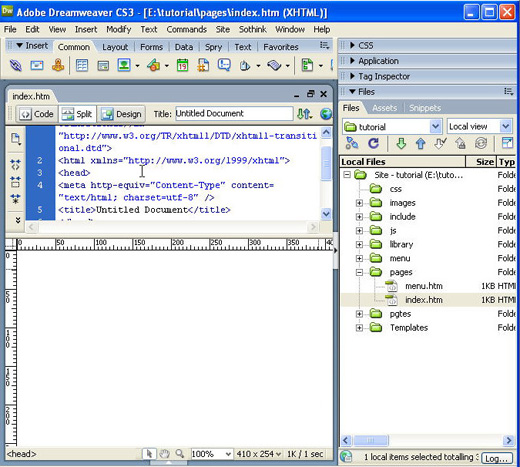
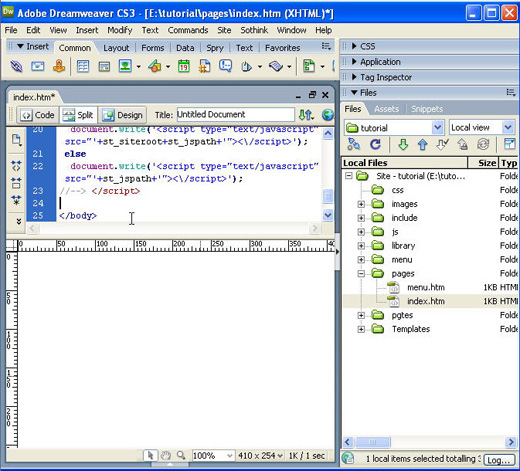
Click the first button "Copy All" to copy the menu code within <HEAD> tag of HTML code, and then find such tags in your HTML page: <Head> and </Head>.

Next, please paste the menu code between <head> and </head> of your HTML page.

Step 5
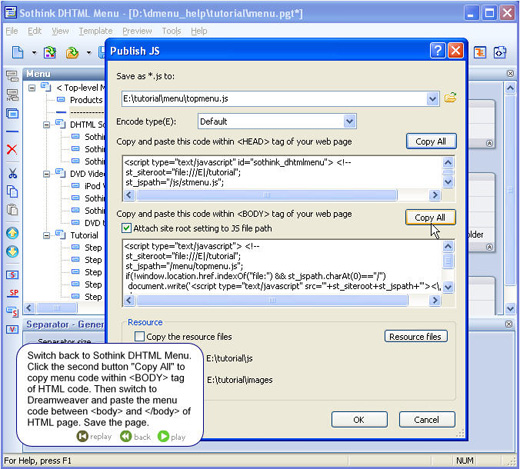
Then, click the second button "Copy All" to copy the menu code within <BODY> tag of HTML code, find the tage <Body> and </Body> in your HTML page, and paste the menu code between <body> and </body> there.


Step 6
Turn to Dreamweaver and save the html page.
Step 7
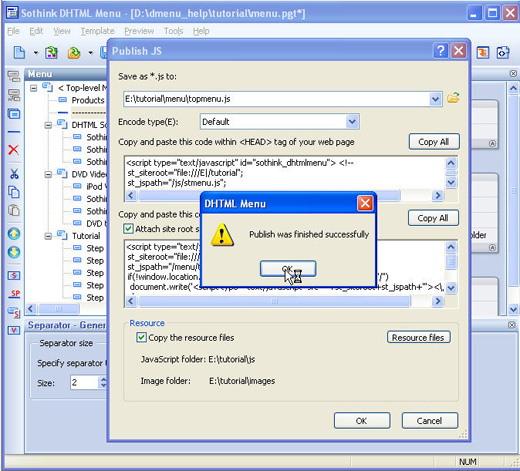
Go to Sothink DHTML Menu, and check the option "Copy the resource files" to copy and paste the resource files used in this html dropdown menu to the defined folders; next, click OK, the program will copy and paste the resource files automatically.


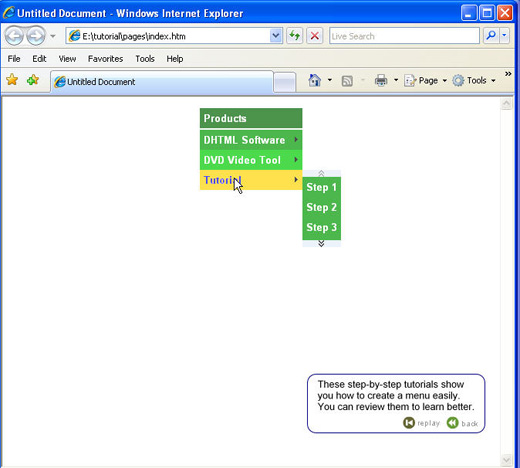
At last, you can preview your html dropdown menu in a browser for a check. If it works well, it means you have added the html dropdown menu to your webpage successfully.

P.S. A html dropdown menu is where you have multiple options stored in a menu accessible by using the scroll bar arrow. You can refer to the page here for the video tutorial about adding the html dropdown menu to webpage.

-
DHTML Menu
-
- Navigate website clearly by drop down menu
-
Create SE friendly drop down menu with ease. 100+ free templates & 30 preset styles help you create professional cross-browser menus in clicks. IE9 beta supported. Menu style can be fully customized. Support making data-base driven navigation bar with ASP, PHP, JSP and more; Seamless integration with almost all web editors, such as DW CS5, FP, EW and Golive. Versatile functional menus like tab menu, multi-column menu, etc.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?