Sothink SWF Easy - Add Motion Path
As we said in overview of the Effect chapter, the motion effect created by using Motion Path is also a kind of effect Sothink SWF Easy offers. The following shows how to add motion path to elements:
- Select element(s) on the canvas.
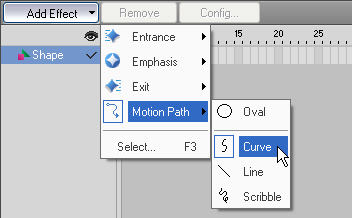
- Click Add Effect > Motion Path and there will be the path tools: Curve, Line, Oval and Scribble for you to choose.

- Choose one of the path tools to draw the motion path on the canvas.
If you choose Oval, the Effect Settings dialog will pop up, where you can set the start point and of the oval path and the moving direction. After that, click OK, there will be a circle on the canvas by default. You can edit the circle and resize it as you like.
If you choose Curve, the cursor will be turned into a pen, indicating you are using the Pen tool to draw the path. Click here to know how to use the Pen tool.
If you choose Line, the cursor will be turned into a cross. You can draw a straight line by specifying its start point and end point.
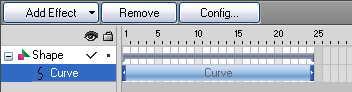
If you choose Scribble, the cursor will be turned into a pencil, with which you can draw a line freely. - Then an effect bar with the effect name will appear in the Timeline to indicate the motion path has been added to element(s).

Tutorial
SWF Easy Interface
Basic Skills
Quick Start
Effect
Use Resource
Use Component
Export
Publish
How to
- How can I select the elements, which are covered by others?
- How to edit a shape?
- How to edit a button?
- How to set an element as background?
- How to add links to elements?
- How to add links to scenes?
- How to add a preloader to my animation?
- How to add image to my artwork?
- Can I edit image in my artwork and how?
- How to find more resources (Shape, Button, Image, Sound, and etc.)?
- How to publish my animation?